Atualmente cerca de 75 milhões de sites utilizam o Wordpress como CMS, por ser simples de gerir e criar a plataforma se popularizou nos últimos anos.
Contudo, apenas criar um site ou blog em Wordpress nos dias de hoje não é o suficiente, é necessário contar com plugins que possam te ajudar a realizar certas tarefas.
E dentre as principais tarefas para qualquer pessoa que tenha um site em Wordpress é melhorar a velocidade e deixar o site com um carregamento rápido e fluído.
Por ser uma tarefa um pouco complicada, existem diversos plugins que podem ajudar a otimizar o Wordpress e neste artigo iremos falar sobre o WP Rocket e como configura-lo para obter o máximo desta incrível ferramenta.
Sendo assim, confira abaixo os temas que iremos abordar e veja como melhorar o desempenho do seu site Wordpress com apenas alguns cliques! Boa leitura!
- A velocidade do meu site importa?
- Quais os melhores plugins de otimização (cache/minificação) para Wordpress?
- Quais as principais funcionalidades do WP Rocket?
- Como configurar o WP Rocket.
Velocidade é um dos principais fatores para posicionar o seu site no Google
Vamos ser sinceros, quando você vai a algum lugar para comer ou comprar você gosta de ficar esperando? Acredito que nem um pouco não é mesmo?
O mesmo ocorre com os sites na internet, sites lentos tendem a oferecer uma experiência terrível aos usuários que o acessam e isso tem um impacto direto no posicionamento do Google.
Pois a gigante de buscas possuí um algoritmo que leva em consideração diversos fatores e dentre os principais está o tempo de carregamento dos sites, quanto mais veloz melhor!
Existem dezenas, aliás centenas de estudos que mostram que, quanto mais rápido um site carregar mais acessos ele tende a receber, consequentemente isso gera mais conversão.
Ou seja caro leitor(a), se você possuí um site, mante-lo otimizado é essencial e para os usuários do Wordpress existem dezenas de plugins focados em otimização e performance.
Quais os melhores plugins de otimização (cache/minificação) para Wordpress
O Wordpress é um CMS mais famoso e utilizado do mundo e isso faz com que dezenas de desenvolvedores criem soluções para a plataforma.
O que é algo bem positivo, pois possibilita a escolha entre as mais diversas ferramentas, algumas bem simples outras bem avançadas e cada uma com a sua particularidade.
E dentre os melhores plugins de cache e otimização para Wordpress da atualidade podemos citar alguns baseados na nossa experiência de uso, confira abaixo:
W3 Total Cache
O W3 está entre os plugins de otimização mais utilizados do Wordpress, com mais 1 milhão de instalações o plugin oferece recursos robustos e avançados.
São dezenas de opções que variam desde cache, minificação de arquivos, combinação de scripts java e folhas de estilo css, este plugin realmente é bem robusto.
Apesar de que, alguns usuários não curtem muito ele pois o acham muito complicado, suas opções exigem um certo conhecimento e cautela na hora de confirar.
Entretanto os resultados obtidos com o W3 Total Cache certamente podem superar as expectativas, pois mesmo na sua versão gratuita existem muitas opções.
WP-Optimize
Este plugin é realmente revolucionário, ele oferece dezenas de recursos avançados através de uma interface bem simples mais fácil de configurar do que o W3 Total cache.
Com opções de combinar estilos CSS e Java Script, comprimir imagens, limpar a base de dados ele oferece um sistema de cache eficaz e robusto.
Sendo assim, se você procura uma opção mais simples do que o W3 Total Cache vale a pena testar o WP-Optimize, lembrando que ele possui uma versão gratuita e outra paga.
WP Rocket – O FOGUETE
Quando falamos em plugin de cache e otimização o WP Rocket lidera as pesquisas, pois é um dos plugins mais eficazes e robustos quando o assunto é otimização.
Entretanto, diferentemente dos plugins citados acima o WP Rocket não possui uma versão gratuita disponível do wordpress.org, ele possui somente uma versão paga (premium).
E por se tratar de um plugin pago, seus recursos apresentam resultados incríveis com apenas alguns cliques, tornando assim a tarefa de otimização muito mais simplificada.
Quais as principais funcionalidades do WP Rocket?
O WP Rocket se destaca pelas funcionalidades avançadas e pela interface extremamente simples e objetiva, abaixo vou listar as principais funcionalidades do plugin:
- Configuração simplificada com uma interface objetiva.
- Armazenamento em cache ultra-rápido.
- Compactação de arquivos estáticos. (HTML, JavaScript e CSS).
- Pré-carregamento de cache.
- Compressão GZIP.
- Otimização de banco de dados.
- Carregamento de JavaScript atrasado.
- Minificação e concatenação.
- Compatibilidade com a Cloudflare.
- Otimização para fontes do Google.
- Busca prévia de solicitações DNS.
- Geração de CSS crítico.
Como configurar o WP Rocket
Ao adquirir o WP Rocket e instala-lo você terá acesso a sua Dashboard ou também conhecido como Painel de Controle, para acessa-la basta clicar no menu “Configurações” e depois “WP Rocket”.

Na Dashboard temos acesso a algumas informações como o tipo de licença, data de expiração e acesso a algumas outras informações rápidas como: Limpar o cache, Pré-carregar o cache ou regenerar o CSS crítico.
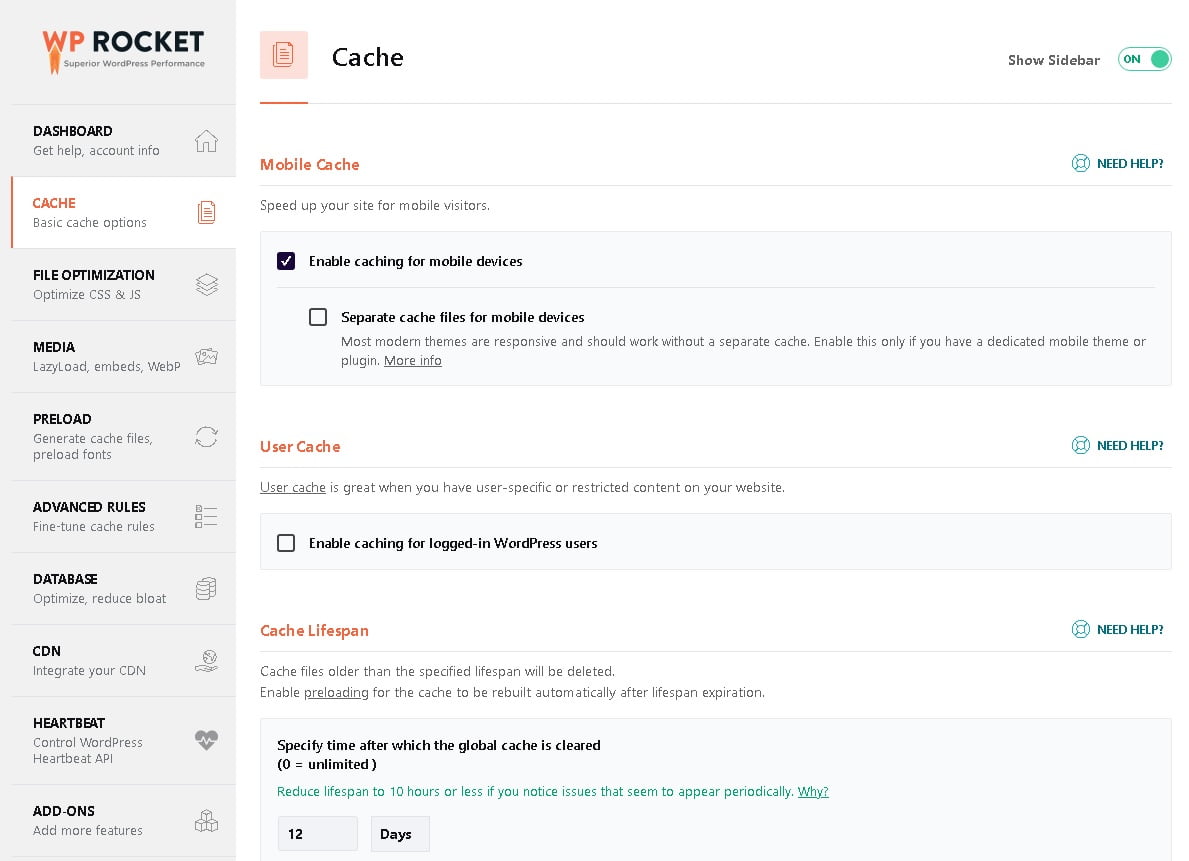
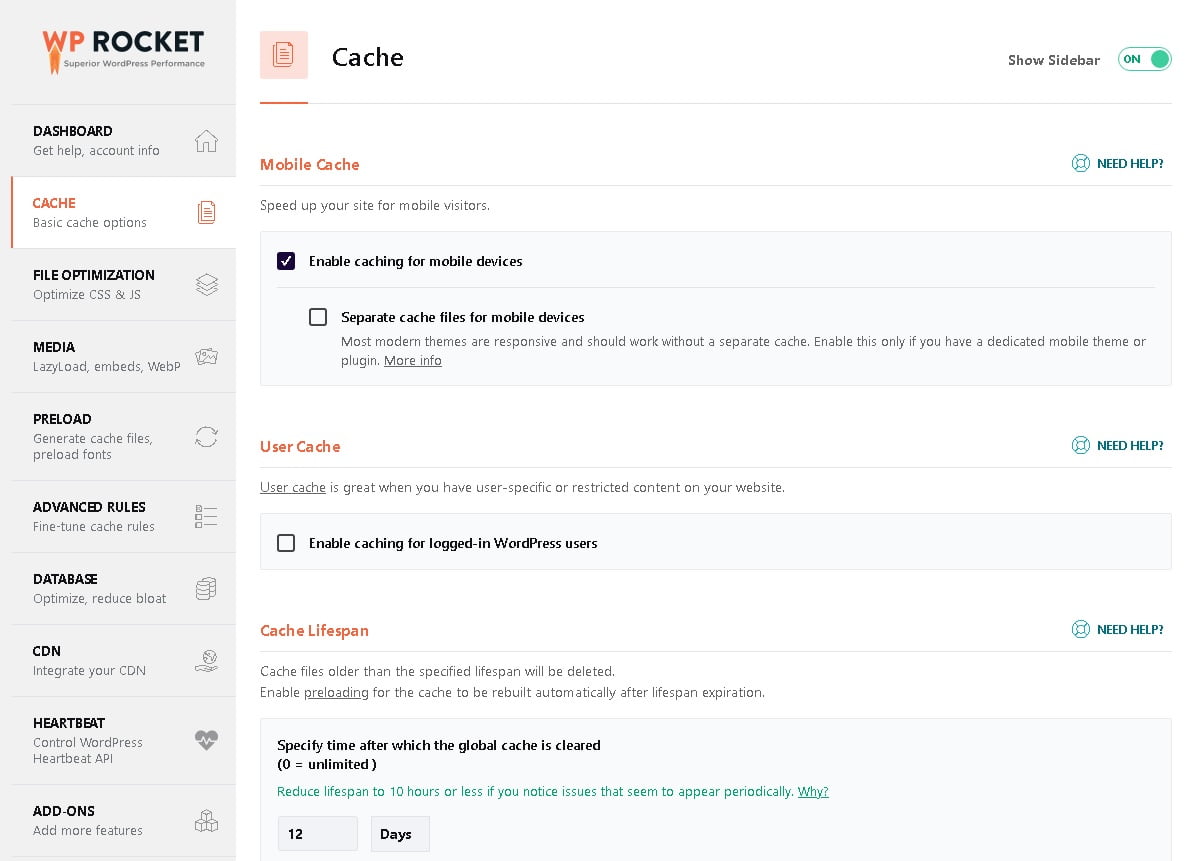
Na opção “Cache”, podemos habilitar a função de cache para dispositivos móveis, cache separado para dispositivos móveis (habilite apenas se você possuir um tema especifico e separado para mobile).
A função de cache para usuários logados pode manter desabilitada, já o “Cache Lifespan” é o tempo em que o cache deve ser atualizado, defina um tempo adequado com a sua necessidade de atualização de dados no seu site.
Por padrão esse tempo vem configurado com 10 horas, ou seja a cada 10 horas o WP Rocket vai atualizar o cache, porém isso pode gerar uma sobrecarga dependendo do seu servidor.
Caso o seu site não sofra atualizações constantes, você pode colocar um período maior, seja ele de 1 dia ou até mesmo um intervalo ainda maior, caso precise você pode atualizar o cache manualmente.

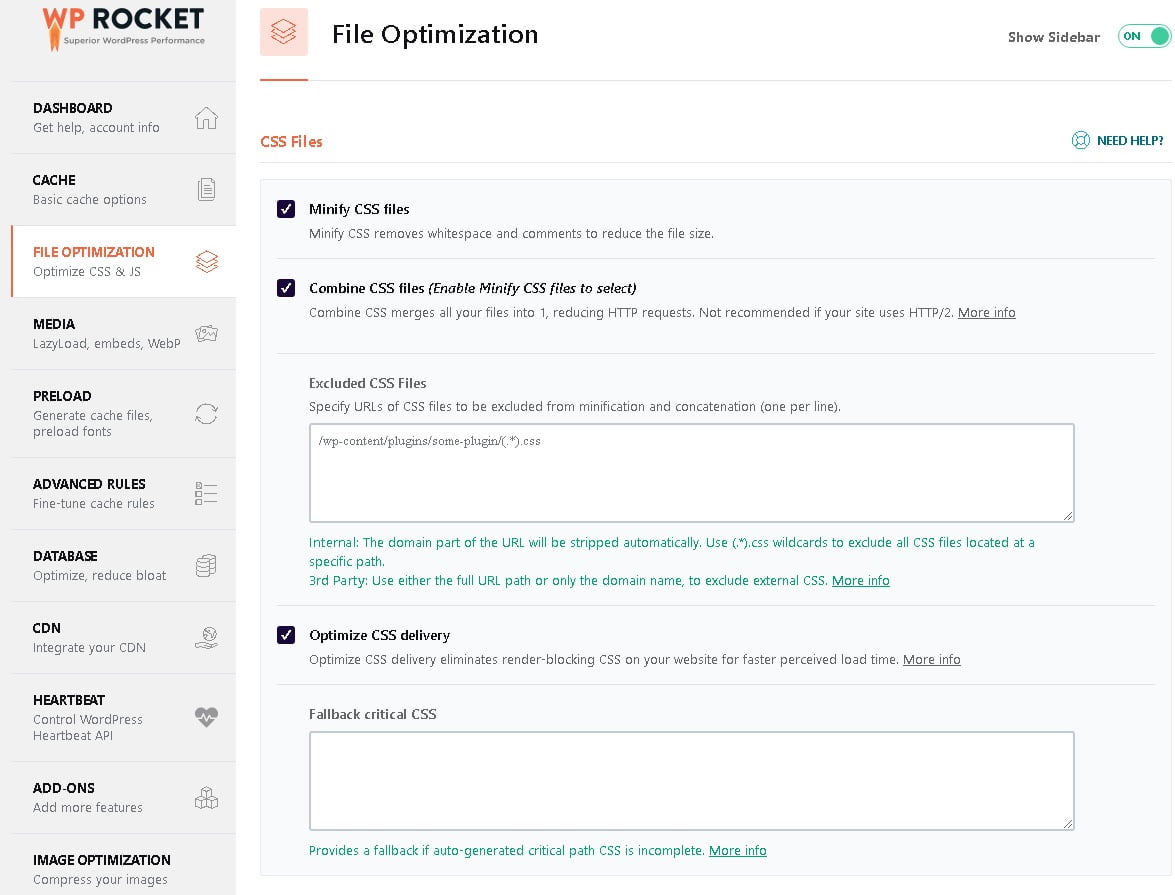
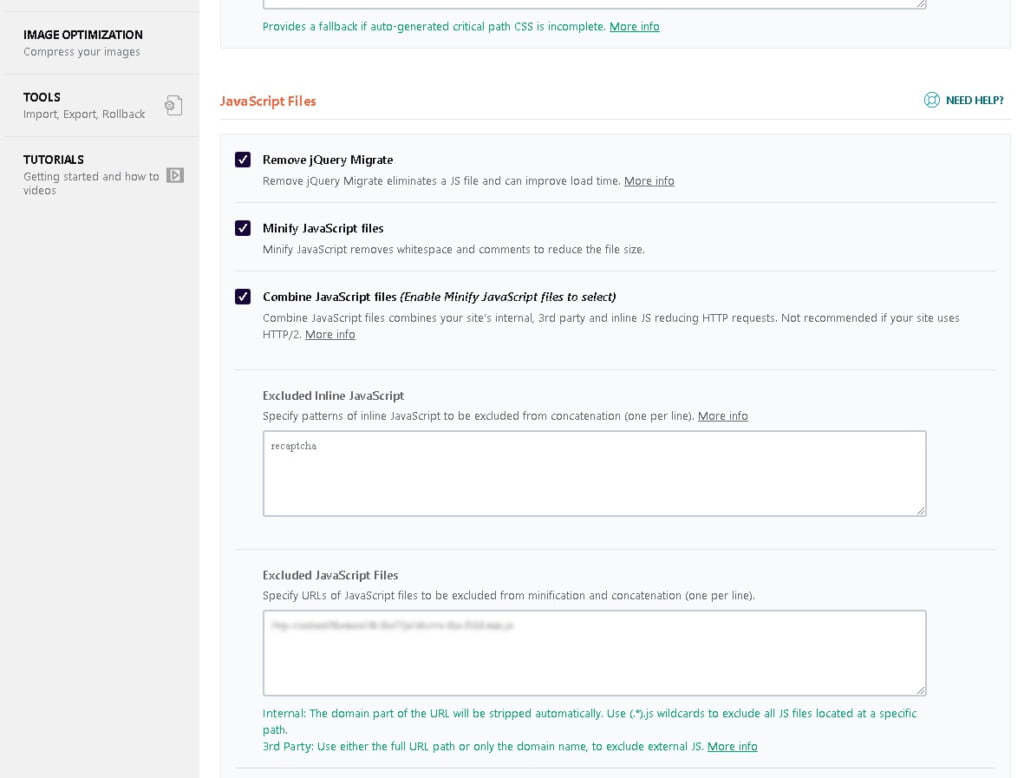
Otimização de arquivos CSS e JavaScript
Logo abaixo da opção “Cache” temos acesso a um dos recursos mais robustos e interessantes que podem ajudar a melhorar a velocidade do seu site Wordpress, a minificação, combinação e geração de CSS crítico, calma! vou descrever cada um:
- Minificação de arquivos: Atua removendo os espaços em brancos, diminuíndo assim o tamanho dos arquivos.
- Combinação ou concatenação: Pega os arquivos minificados e os combina em apenas um: Exemplo 10 folhas de estilo CSS se tornam apenas uma.
- Geração de CSS crítico: Essa função insere um código CSS responsável pelo conteúdo acima da borda do site, eliminando assim bloqueios de renderização acusados pelas plataformas como Google Page Speed.

Normalmente você pode habilitar as 3 opções citadas acima, porém caso o layout do seu site quebre ou alguma funcionalidade visual não funcione como deveria, você desabilitar e encontrar a folha de estilo que está ocasionando o problema e excluir ela da lista de combinação. (Basta inserir o script “Exclud CSS Files”)
Para os arquivos JavaScript existem opções muito parecidas, você pode habilita-las e testar para ver o comportamento do site, pois o WP Rocket vai minificar e combinar os arquivos reduzindo assim o tamanho dos mesmos.

Repare que no nosso caso um determinado script ocasionou um pequeno problema nas versões mobile do nosso portal, sendo necessário excluí-lo da lista de otimização.
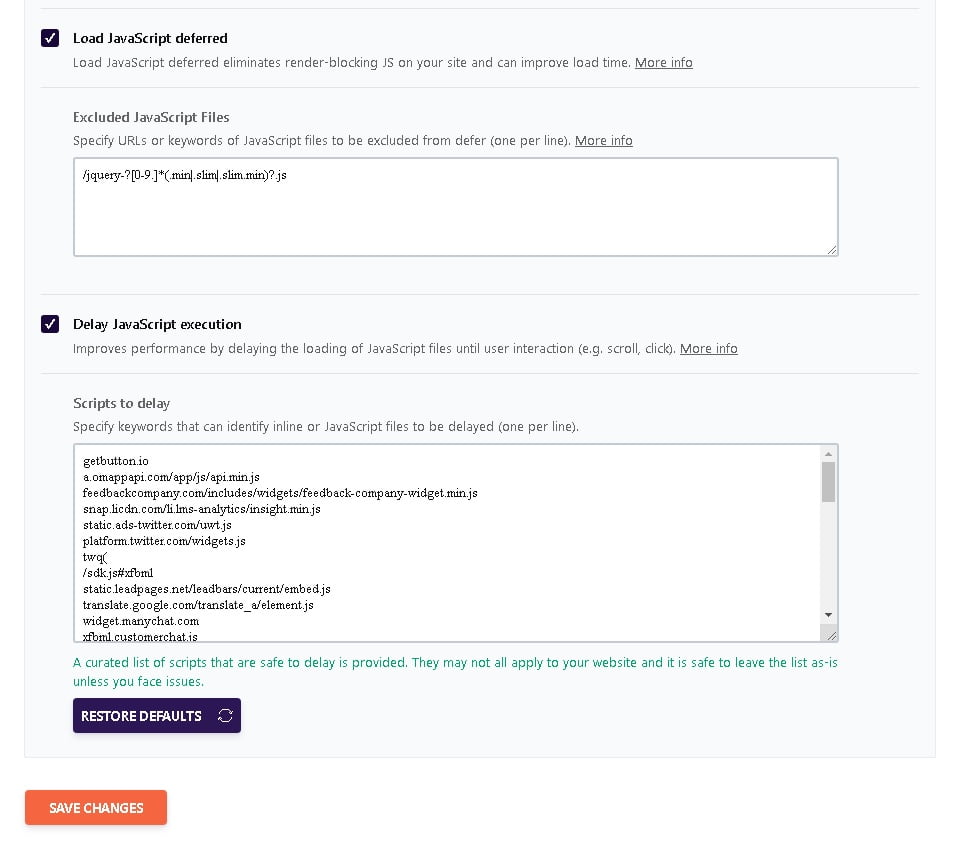
Para eliminar o famoso erro de “Render-Blocking” de JavaScript, você pode habilitar as seguintes opções: “Load JavaScript deferred” e “Delay JavaScript execution”. (sempre tenha em mente que você deve testar pois podem fazer que algumas funções do seu site não funcionem como deveriam.)

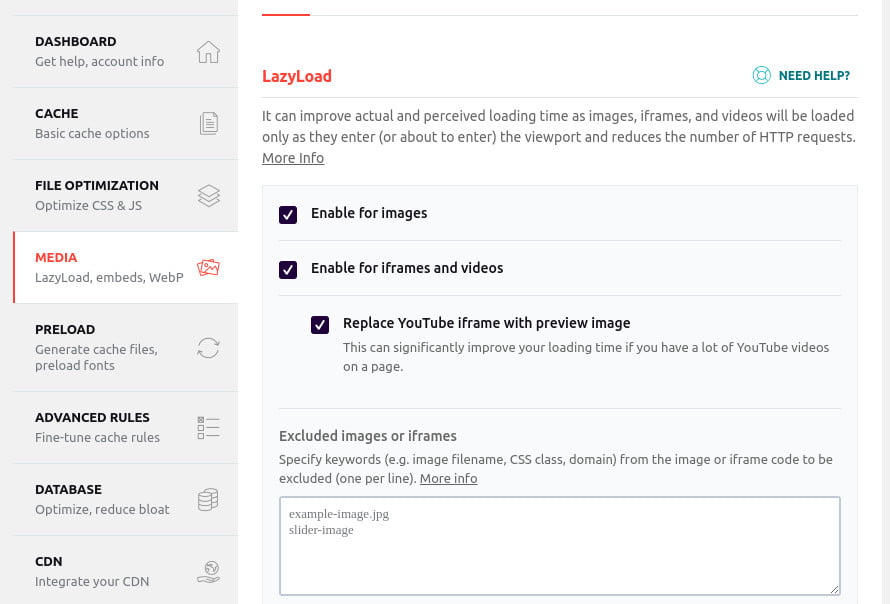
Como configurar Lazy Loading no Wordpress
Seguindo adiante na nossa configuração do WP Rocket, vamos para a parte de imagens e vídeos, que são os maiores vilões em muitos casos.
Imagens muito pesadas podem atrasar o carregamento da página, por isso existe uma boa prática conhecida como Lazy Loading.
Que nada mais nada menos é atrasar o carregamento de imagens que não estão visíveis para usuário e carrega-las conforme a necessidade.
Sendo assim, você pode habilitar as três opções abaixo, carregamento atrasado para imagens e vídeos, substituição do preview do YouTube por uma imagem. (isso ajuda muito).

Caso queira excluir uma imagem do carregamento atrasado, como logo-tipo ou algo do gênero basta inserir o nome da imagem na lista de exclusão.
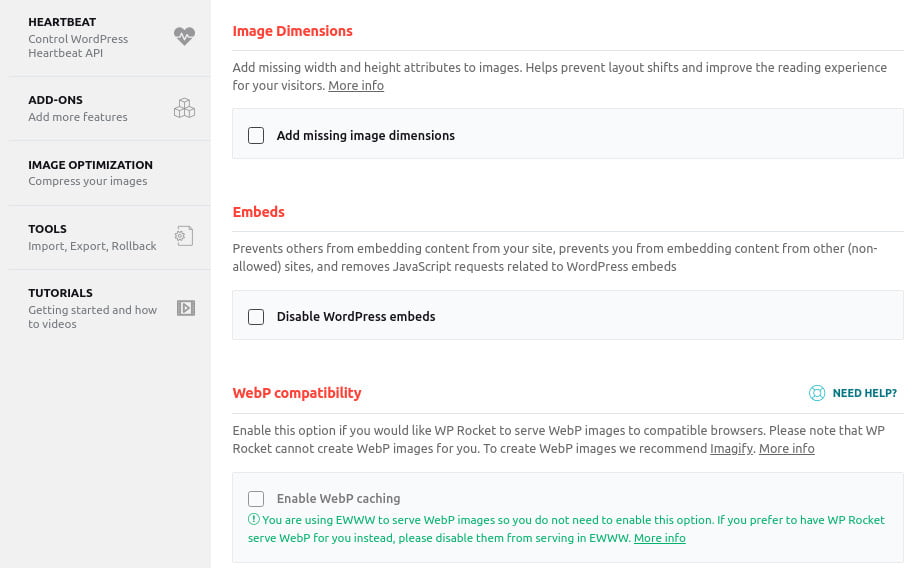
Continuando nas nossas configurações, o WP Rocket oferece a possibilidade de definir tamanhos para imagens que não foram definidas previamente.
Isso certamente é algo muito bom, pois pode corrigir alguns erros de “Layout Shifting“, que é quando os objetivos mudam de lugar durante o carregamento da página.
Portanto, caso queira você pode habilitar essa opção, o “Disable Wordpress embeds” pode manter como está. Já caso você use imagens em formato .webp você pode habilitar a opção “Enable Webpg caching“, porém caso use o plugin EWWW pode deixar desabilitada.

Preload, carregamento de páginas instantaneamente
Certamente uma das funções mais legais no WP Rocket é a possibilidade de pré-carregar páginas antes que o usuário a acesse.
Habilitar essa função é extremamente recomendado, pois o WP Rocket vai gerar um pré-carregamento simulando o acesso de um usuário, consequentemente quando ele clicar para acessar a página, ela vai carregar praticamente de forma instantanea.

Também existe a opção de ativar um pré-carregamento baseado no seu sitemap, isso fica a seu critério, caso queira habilitar você apenas vai precisar inserir o caminho para o arquivo.
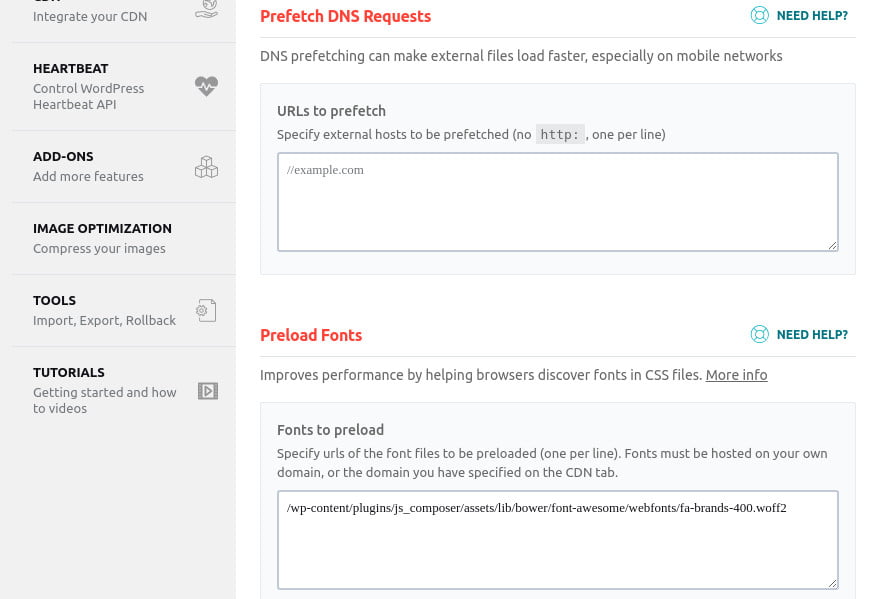
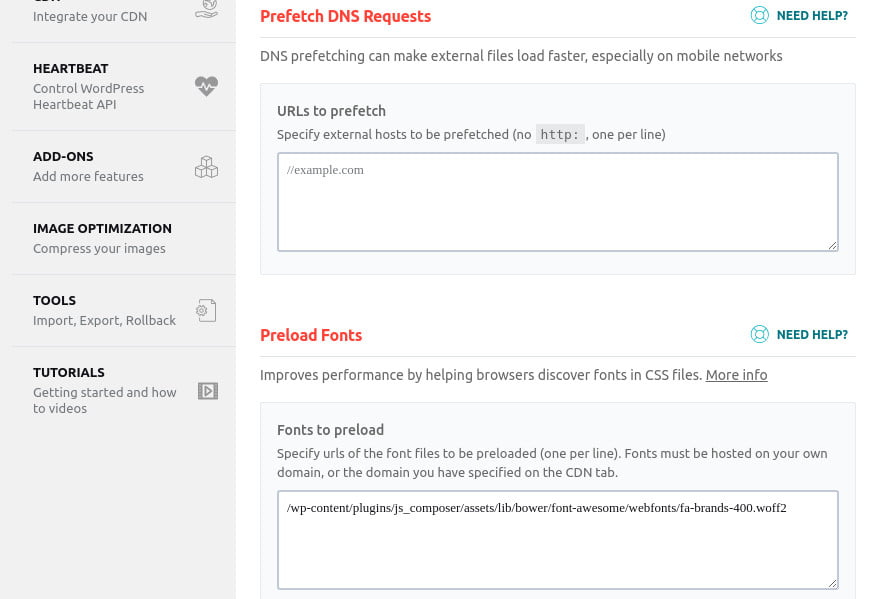
Continuando, caso você use serviços externos, como Adsense, Analytics ou qualquer outro que faça uma requisição externa, você pode habilitar um pré-carregamento de DNS.
Isso faz com que arquivos externos carreguem bem mais rápido, tornando assim a navegação mais fluída para o usuário.
O mesmo vale para fontes, pré carrega-las pode melhorar a performance do seu site e sua pontuação nas ferramentas de analise como Page Speed.

Considerações finais sobre o WP Rocket
Na aba avançado você tem acesso a algumas configurações avançadas (obviamente), mas que dificilmente em um projeto comum serão necessárias.
Em relação ao banco de dados, caso queira você pode fazer um limpeza de artigos que ficaram como revisão, comentários que são spam entre outras funcionalidades, mas use com cuidado e sempre faça um backup antes.
Outra opção adicional é configurar uma CDN da própria WP Rocket que possui um custo adicional que deve ser pago mensalmente.
Já na opção addons você pode instalar algumas funcionalidades como cache para Google Analytics, Facebook Pixel, Cloudflare, Sucuri e Varnish.
O que certamente dependendo do projeto pode ser extremamente útil, mas fica ao seu critério habilita-los ou não.
No mais o plugin se mostra bem completo e robusto, os resultados são visíveis e em relação aos seus concorrentes o WP Rocket demonstra melhores resultados.
Sendo assim, caso queira comprar o WP Rocket, aproveite essa oferta incrível da Full Stack Agency que oferece plugins e temas para Wordpress originais por um preço extremamente acessível, clique no banner abaixo e confira.