Como usar imagens WebP no Wordpress
A busca por otimizar um site Wordpress não para não é mesmo?. Sendo assim otimizar imagens as vezes é um grande desafio.
E certamente manter um carregamento rápido necessita de páginas com imagens otimizadas.
Pensando nisso a Google desenvolveu um formato de imagens que promete um carregamento mais eficaz de imagens.

O que é WebP?
O WebP é um formato de imagens desenvolvido pela Google para otimizar imagens na internet.
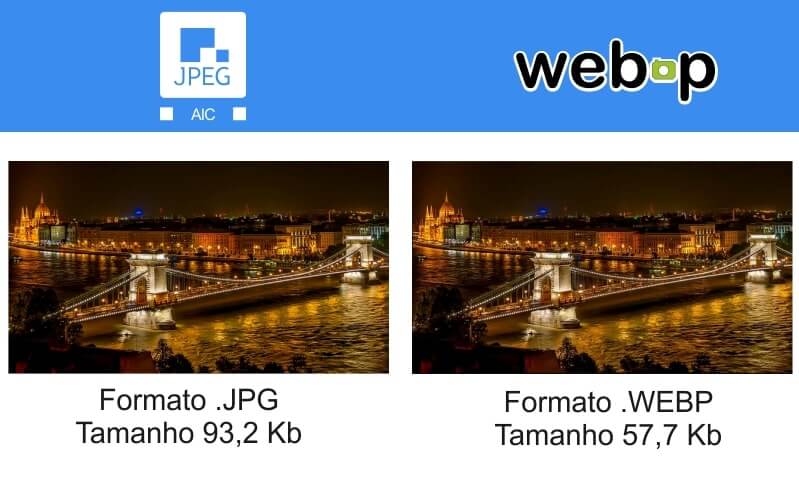
Ele preserva o máximo de qualidade possível, comprimindo o tamanho do arquivo tornando-o mais leve.
Seu objetivo é principalmente a compressão e otimização de imagens para um carregamento de páginas mais rápido.
Os pontos positivos do WebP
Certamente existem vários pontos positivos, como diminuição de até 39% no tamanho da imagem. Suporte a vários formatos de imagens como .jpg, .png e além disso quase não a imagem não perde a qualidade.
E o melhor de tudo, o formato WebP é totalmente gratuito, sim você não paga nada para poder usar essa tecnologia.
Os pontos negativos do WebP
Infelizmente não tem todos os navegadores suportam esse formato de imagem.
Atualmente apenas o Google Chrome (óbvio), Navegadores nativos do Android e recentemente o Firefox.
Como usar imagens WebP no Wordpress
Agora que você já conhece o formato, vamos ao que interessa como usar imagens WebP no Wordpress.
Para isso iremos utilizar um plugin chamado EWWW Image Optimizer.

Primeiramente você deve instalar o plugin através do diretório do Wordpress, para isso siga o passo abaixo:
Plugins > Adicionar Novo > Procure por EWWW Image Optimizer, basta instalar o plugin e ativa-lo.Uma vez que o plugin foi instalado é necessário habilitar a opção WebP para isso faça o seguinte:
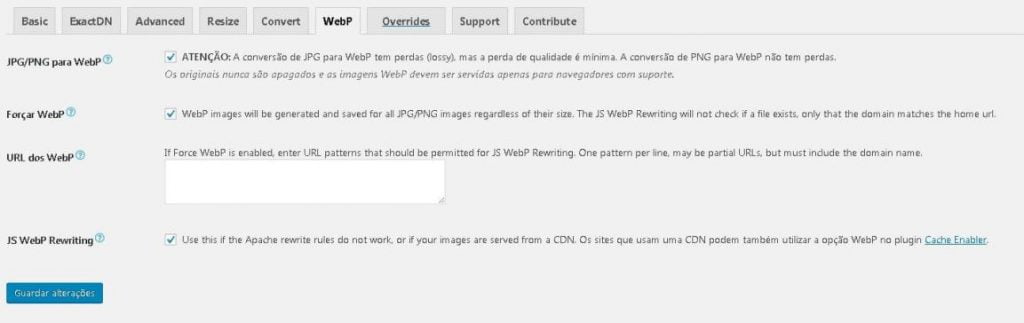
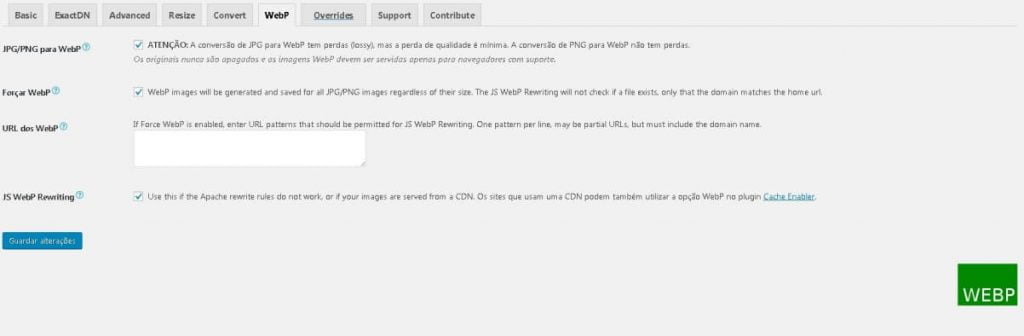
Opções > EWWW Image Optimizer > Navegue até a aba WebP e habilite as 3 opções.Devendo ficar da da forma como a imagem exibida abaixo:

Como podem notar marcamos as opções, sendo que a JS WebP Rewriting é em caso de estar utilizando uma CDN como a Cloudflare.
Feito isso basta clicar em Guardar alterações, a página irá recarregar e ao lado direito você verá um ícone verde escrito WebP.

Pronto basicamente é isso, à partir de agora todas as imagens enviadas serão otimizadas e uma versão WebP será criada e entregue para o usuário caso o navegador utilizado por ele tenha suporte.
Apenas para finalizar, vá em Multimédia > Otimização em Massa e aproveite para otimizar todas as suas imagens já enviadas anteriormente. Coloque um intervalo de alguns segundos para não sobrecarregar o seu servidor.
Continue lendo…
- Cloudflare Workers – Como aumentar a velocidade do Wordpress
- 7 plugins gratuitos para otimizar o seu Wordpress
- Como otimizar imagens para blogs e sites
- Como remover o fundo de uma imagem automaticamente